မင်္ဂလာပါ,我是Charlie!
在Day26當中我們完成了修改密碼的部分,而今天我們將加強我們網站的驗證機制,也就是Google的驗證碼機制。
================================◉‿◉=================================
首先我們必須先申請到金鑰的部分,搜尋Google Recaptcha,點選reCaptcha - Google,並寫點入v3 - admin console:
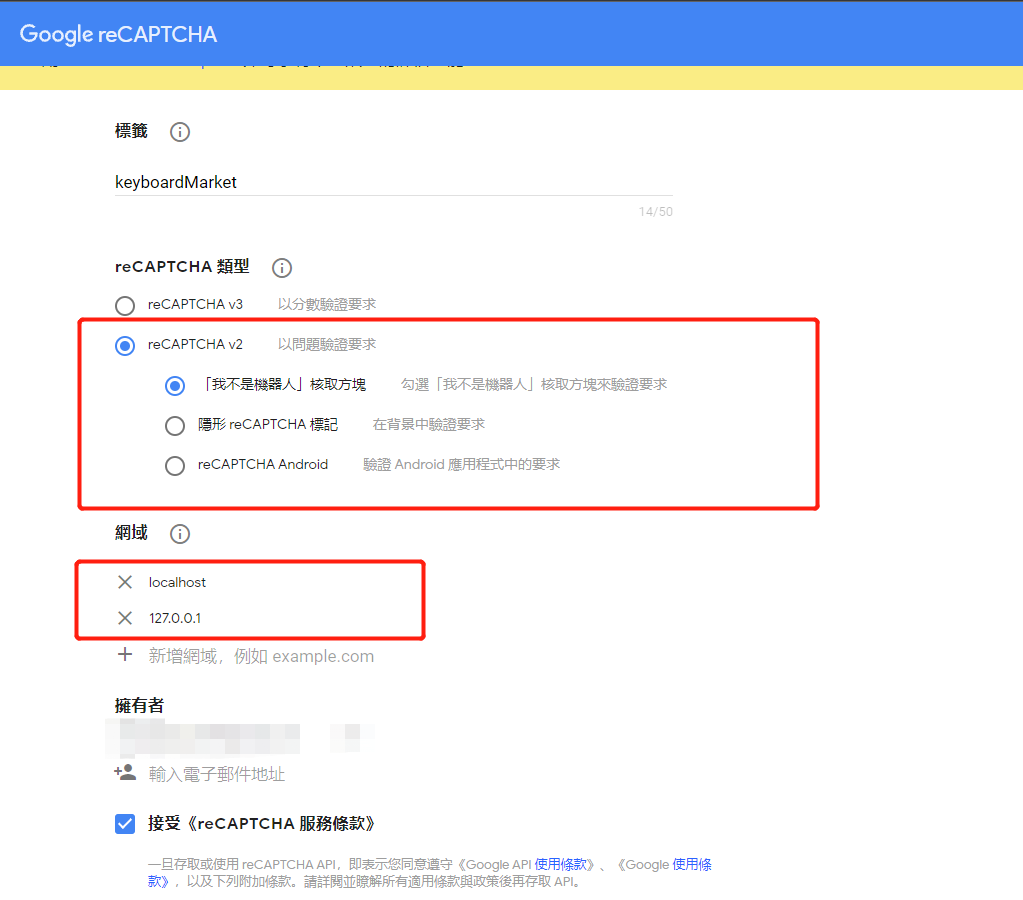
進來之後會顯示註冊新網站,這邊先新增網域127.0.0.1跟localhost,並且按下提交:
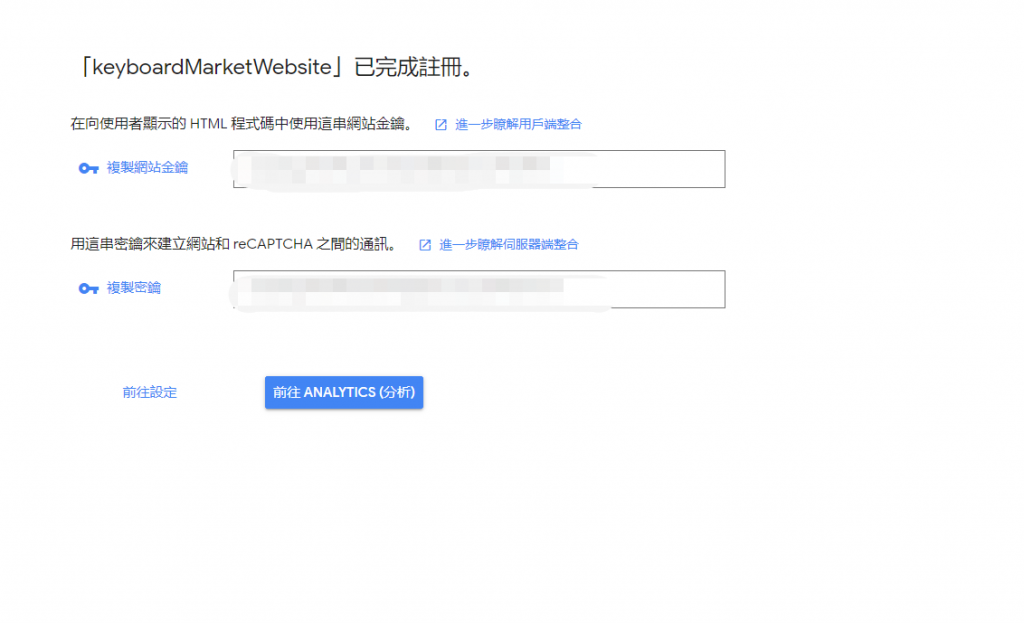
按下去之後就會顯示完成註冊,請務必保管好金鑰的部分:
獲取完密鑰跟網站金鑰後,要先安裝vue-recaptcha:
https://www.npmjs.com/package/vue-recaptcha#auto-load-script
$ npm install –save vue-recaptcha
安裝完後,首先我們先在註冊的registerPage.vue,新增recaptcha的component:
import VueRecaptcha from 'vue-recaptcha'
export default{
name:"registerPage",
components:{
'headerComponent':() => import('@/components/header.vue'),
VueRecaptcha
},.....
接著使用vue-recaptcha元件,這裡我們選擇自動注入google script:
<vue-recaptcha
@verify="captchaVerified"
@expired="captchaExpired"
sitekey="Your site key"
:loadRecaptchaScript="true"
>
</vue-recaptcha>
接著重整,就可以看到驗證了:
接著新增captchaExipred跟captchaVierified,設定新增的變數:
captchaExpired(){
this.captchaVerify = false
},
captchaVerified(){
this.captchaVerify = true
},
並設定如果captchaVerify沒過,就不可以submit到後端。
再來是token驗證的部分,先在captchaVerified方法中新增傳入參數recaptchaToken,並且在data中新增recaptchaToken,在認證完時獲取token。
接著在onSubmit當中,在data中加上recaptcha token欄位:
var data = {
"username":this.username,
"email":this.email,
"password":this.password,
"password1":this.password1,
"phone":this.phone,
"address":this.address,
"recaptchaToken":this.recaptchaToken
}
然後在後端當中,用requests.post驗證:
if "recaptchaToken" not in resdata:
return R.badRequest("recaptcha token does not exist!")
recaptchaToken = resdata["recaptchaToken"]
googleres = requests.post(GOOGLE_RECAPTCHA_API%(secretKey,recaptchaToken))
googledata = json.loads(googleres.text)
print(googledata)
if not googledata["success"]:
return R.badRequest(googledata["error-codes"])
其中GOOGLE_RECAPTCHA_API是以google驗證API為底的字串:
GOOGLE_RECAPTCHA_API = "https://www.google.com/recaptcha/api/siteverify?secret=%s&response=%s"
secretKey則是網站密鑰的部分。
這些完成之後就可以測試是否能正常驗證,如果正確驗證的話,可以如法炮製的加在login上面。
================================◉‿◉=================================
Day27結束了!在今天我們完成了recaptcha的前後端驗證,而明天我們將完成二階段登入的部分,See ya next day!
